Wealth Pilot
Saving for retirement is simple right? Max out your 401k and by 65 you’ll be swimming in millions sustaining you into the sunset. I quickly learned this was not the case. The journey to ‘retirement’ is a long, murky swim. Some need to plan for their children’s education or maybe even paying an elderly parent’s medical bills. Wealth Pilot is digital investment product designed to meet the changing needs of America’s middle-aged, upper-middle class.
Intro
My team was asked to create the concept for a digital retirement product. Instead we designed a flexible investment product that met middle-aged customers where they needed and still achieved our business goals. We worked continuously improve our concept through feedback and iterations. My team included a researcher, product manager, strategist, and my design lead. I worked as the team’s product designer wearing my hats. We successfully pitched our final concept that was handed off to the Investments team.
My Role
Concepting and Prototyping
I created prototypes using Sketch and InVision to test our concepts with users and present our vision to stakeholders
Product Design
I designed the web user experience and investing product’s features.
Strategy
I worked with my project manager and design lead to craft a winning product strategy and designed pitches to given to internal stakeholders
Team
5 People (Designers, Product Manager, UX Researchers)
Research: Understanding 45 year olds
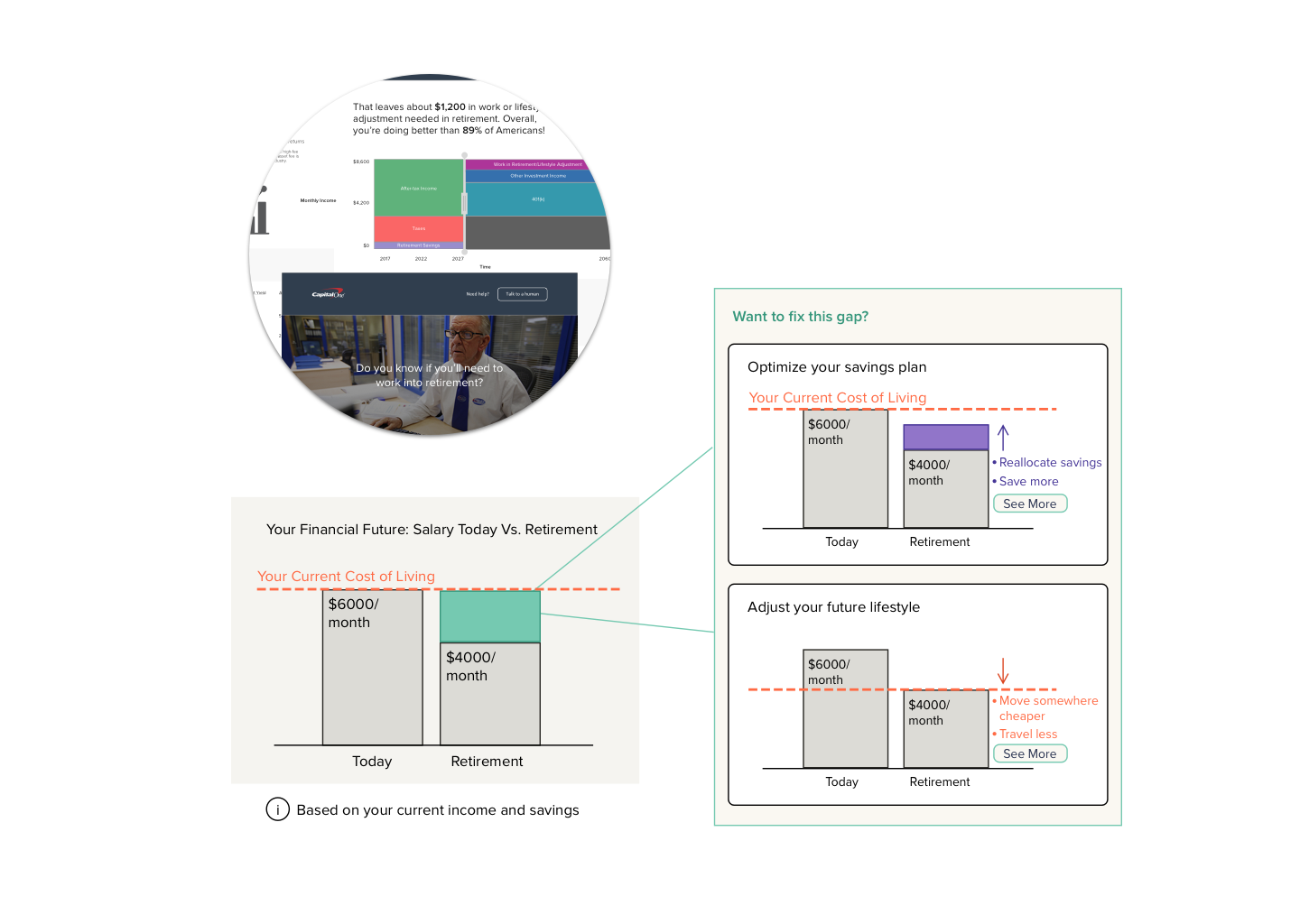
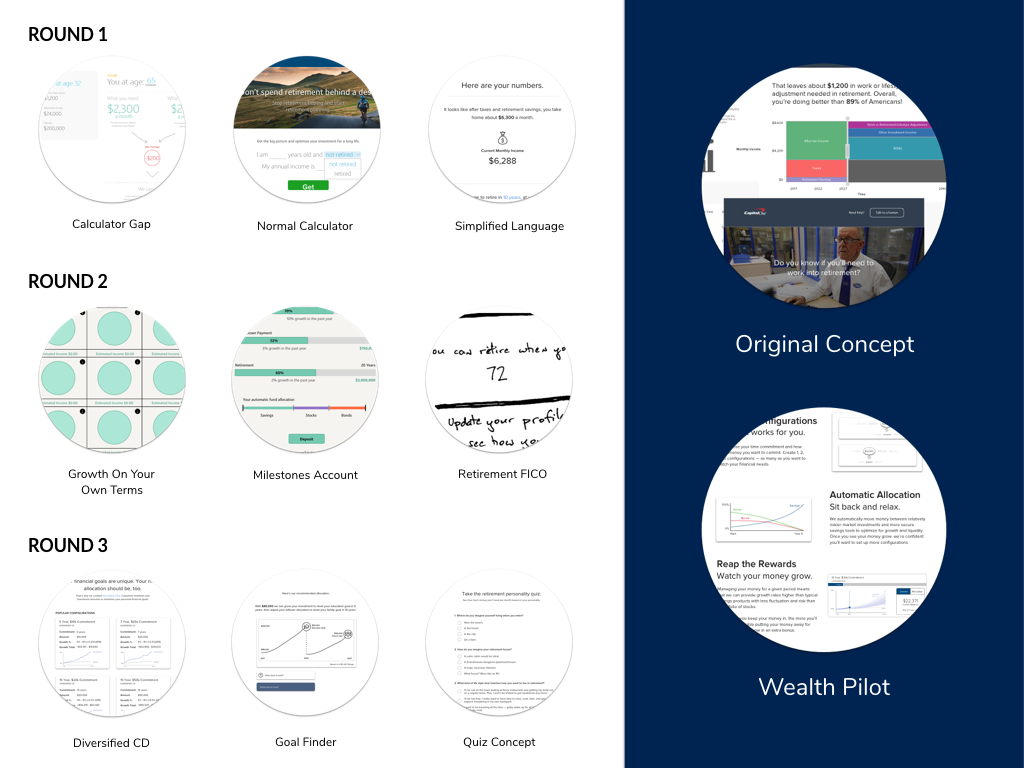
Our project kicked off by validating a concept the director of our team had used to initially sell the idea to higher ups. It seemed pretty attractive at first glance. Let’s say 45-year-old Joe Smith’s cost of living right now is about $4000 a month. In order for Joe to keep up the same $4000 a month lifestyle after 65, he needs to invest enough money in the next 20 years to be sure he can make up for the gap in what he has stashed away already and any income he may have. This concept would help make up for this gap.

What we quickly learned from having participants think-aloud test the prototype is that this was not an attractive idea at all. The 45-year-olds we talked to had a lot more financial worries in their future before they could think about putting even more money besides their 401k towards retirement. They had other financial needs in the next 20 years they had to save for: their children’s education, aging parents’ medical bills, house mortgages, and much more.
“I mostly plan for the next 10-15 years. While I realize it’s financially poor advice to not be planning, the money we have has to be allocation to shorter-term goals than retirement.” -in lab participant
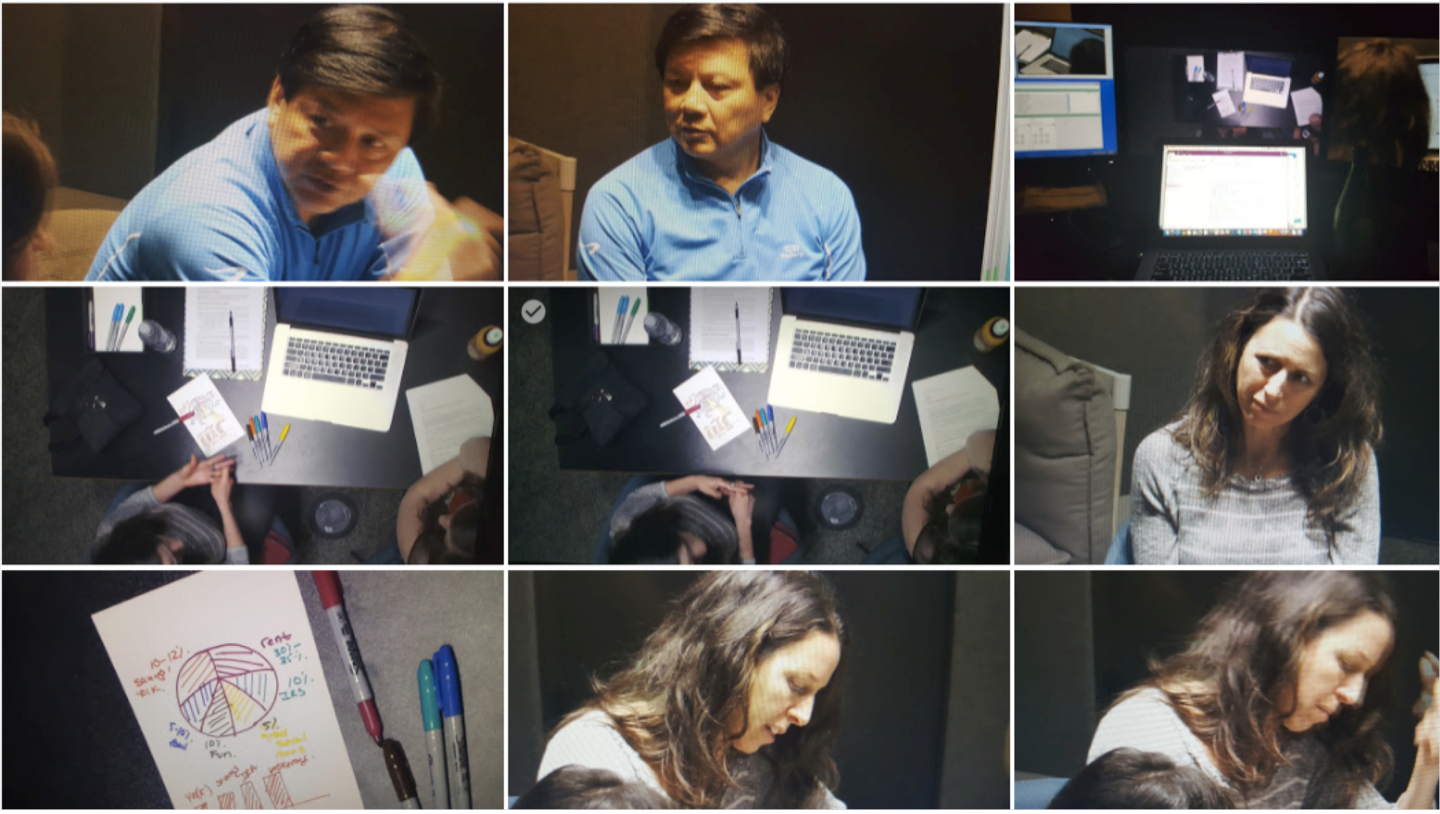
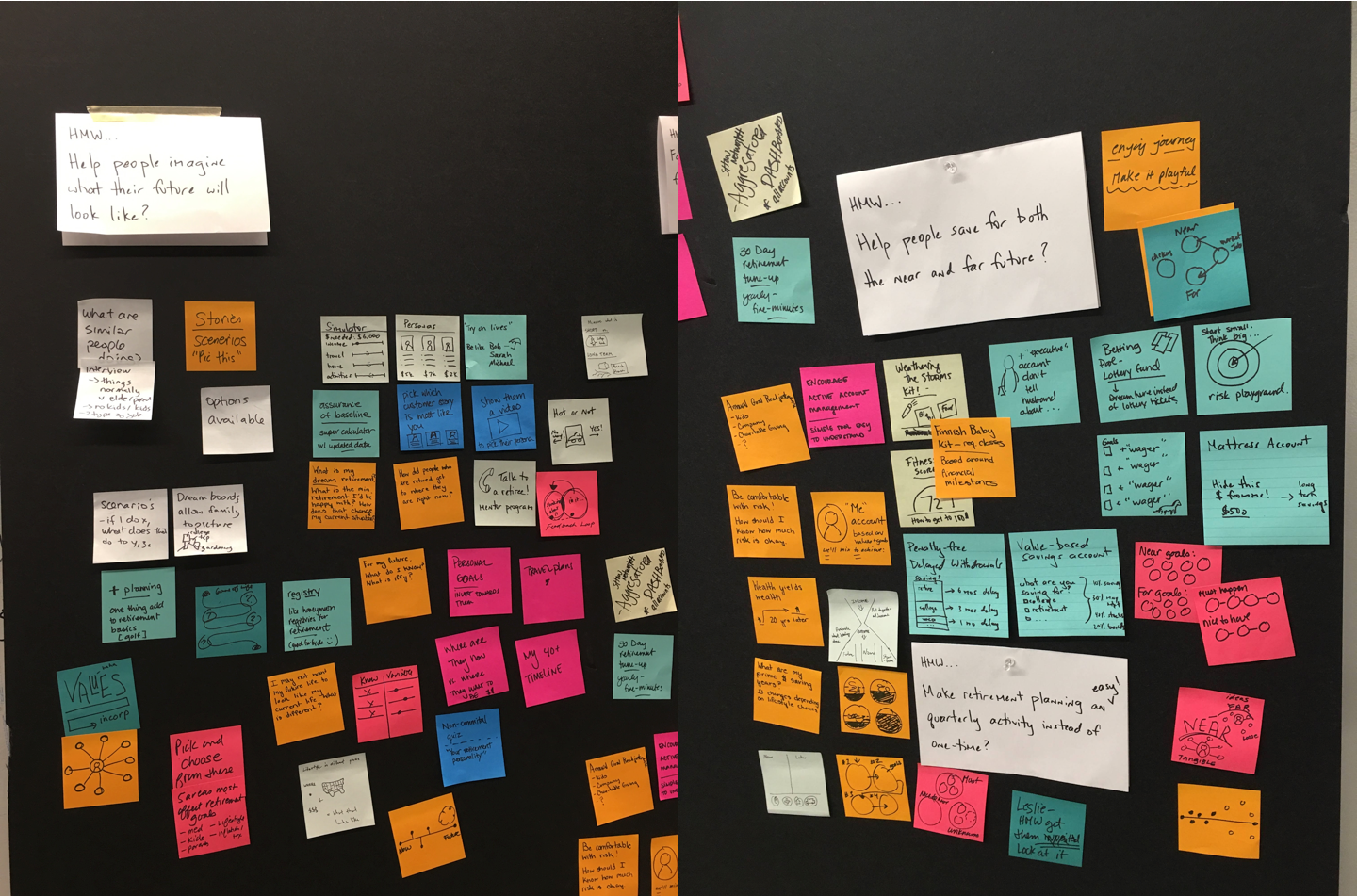
For the next week’s research session we decided to not only validate the initial prototype, but also do more generative research. We had participants draw ‘money maps’ to get them talking about how they have diversified their money and for what purpose. Besides this, we also had participants card sort an assortment of pain points we had heard from our previous research session.

Looking at our participants’ money maps I noticed two big things. First was that our audience was already saving for retirement through conventional means like a 401k or Roth IRA. Second was that most people had money sitting in low-growth savings accounts doing nothing. Based on our card sort and follow-up questions we learned that this was money that participants were holding on to for the mid-term goals we had identified previously—they just didn’t know how to securely grow this saved up money in the next 10-20 years. This was the sweet spot we had been looking for; 45-year-olds were confident for the short term and for the long-term but for anything in the middle they were lost.
Concepting: Iterating to find our product
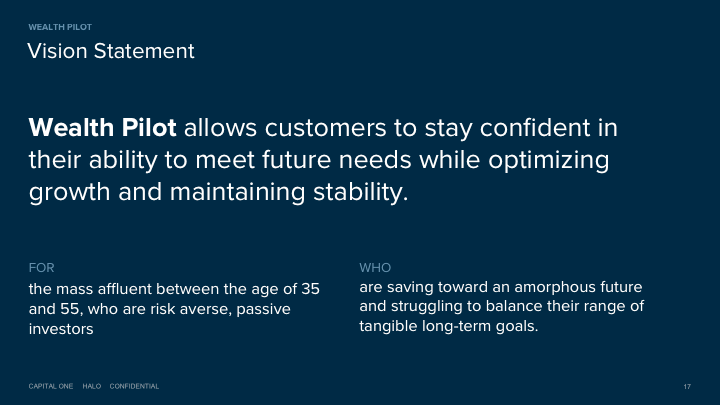
Now that we knew what the key problems to address were, my team finally had a vision statement.

We decided to go broad centering on our main pain point of helping 45-year-olds save for an amorphous future by unlocking the potential in their savings. As a team we brainstormed many ideas and sorted out the best ones on a board with input from business and tech partners of our larger group.


After this it was my job to visualize these concepts for user testing. I initially created small clickable prototypes of these ideas.
I quickly found that this was the wrong approach, as these prototypes had too much going on. It was hard for our participants to focus their feedback on the core ideas of each concept. Instead I worked to distill each idea into focused concepts.

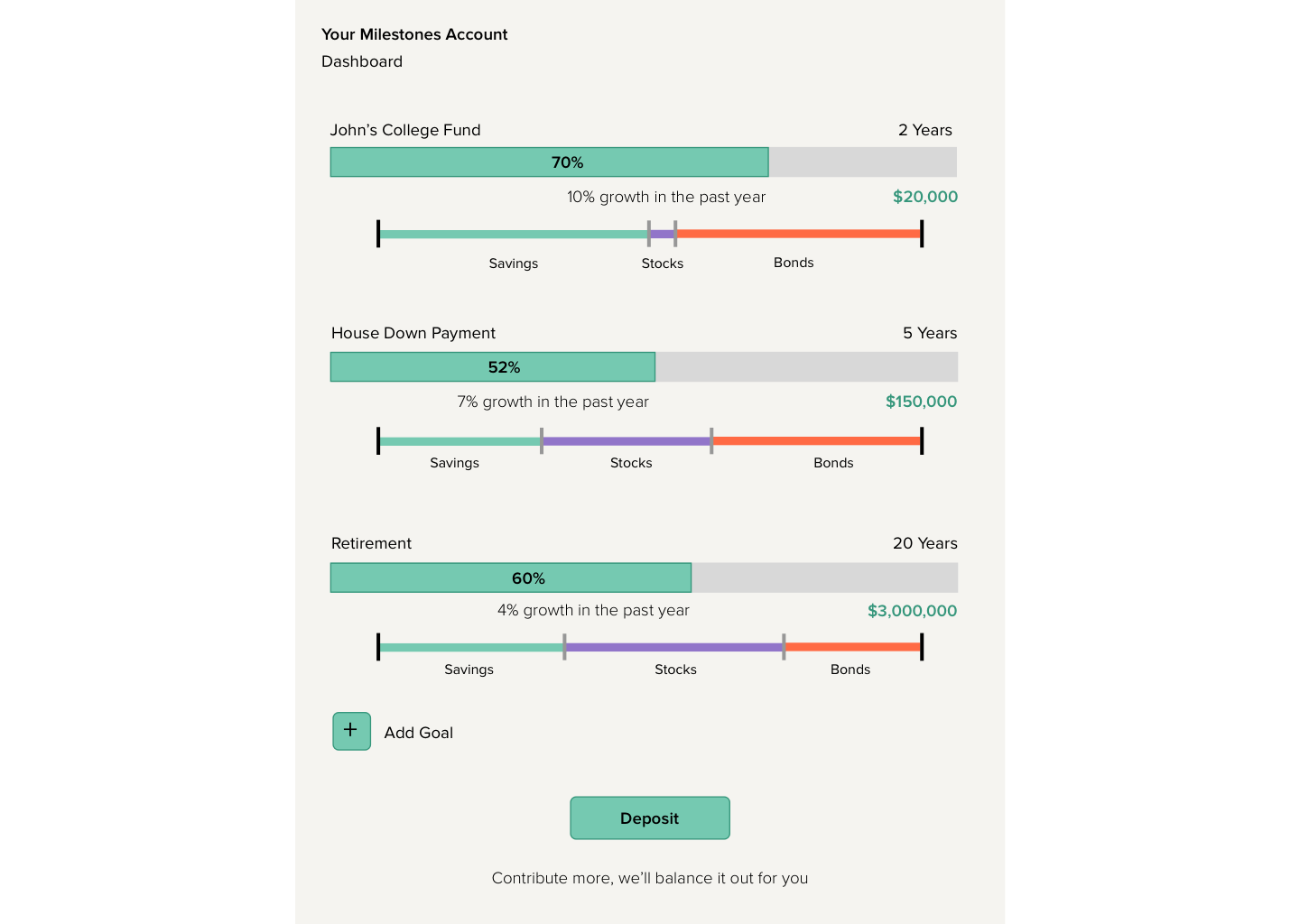
I tried goal-based concepts where users would invest money into different buckets to maximize their investment for each goal. For example, they could elect to invest $10,000 for their kid’s college fund and have it ready when their kid would be ready for college. Participants liked this idea of maximizing their money for a specific time in their life, but they had trouble committing to specific goals and wanted more flexibility.

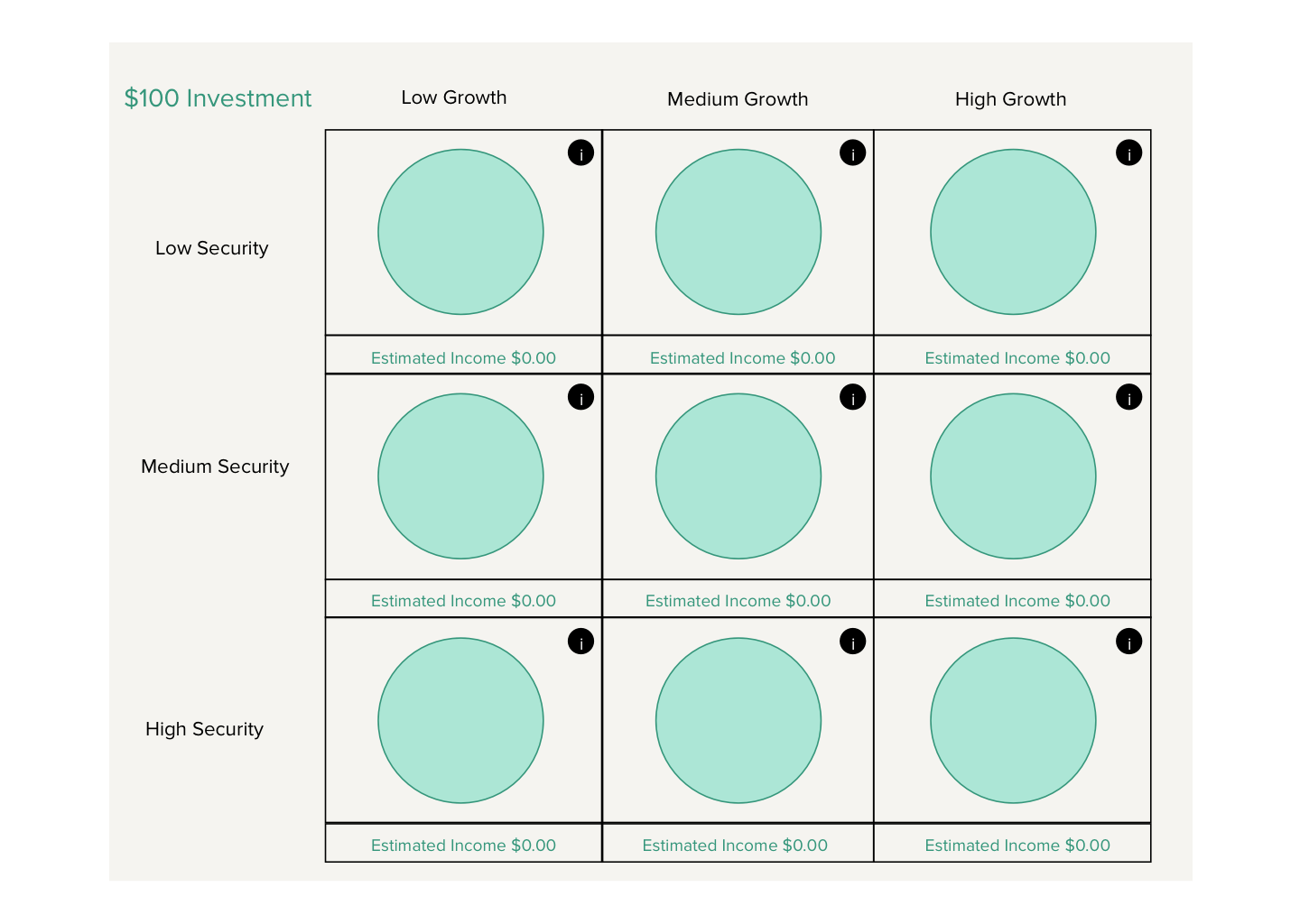
On the other hand, I also tried concepts that had no life goal tied to their money, but instead were risk-based investments. This way our customers would invest with the mindset of how they would like to diversify their portfolio and did not have to think about what they would do with their money afterward. Participants liked knowing the risks of investing their money, but they found this approach too risky and not tangible enough.
This is just an example of two concepts we tested; I actually created many iterations that we tested for a number of weeks.

Prototyping: Honing in on a tangible concept

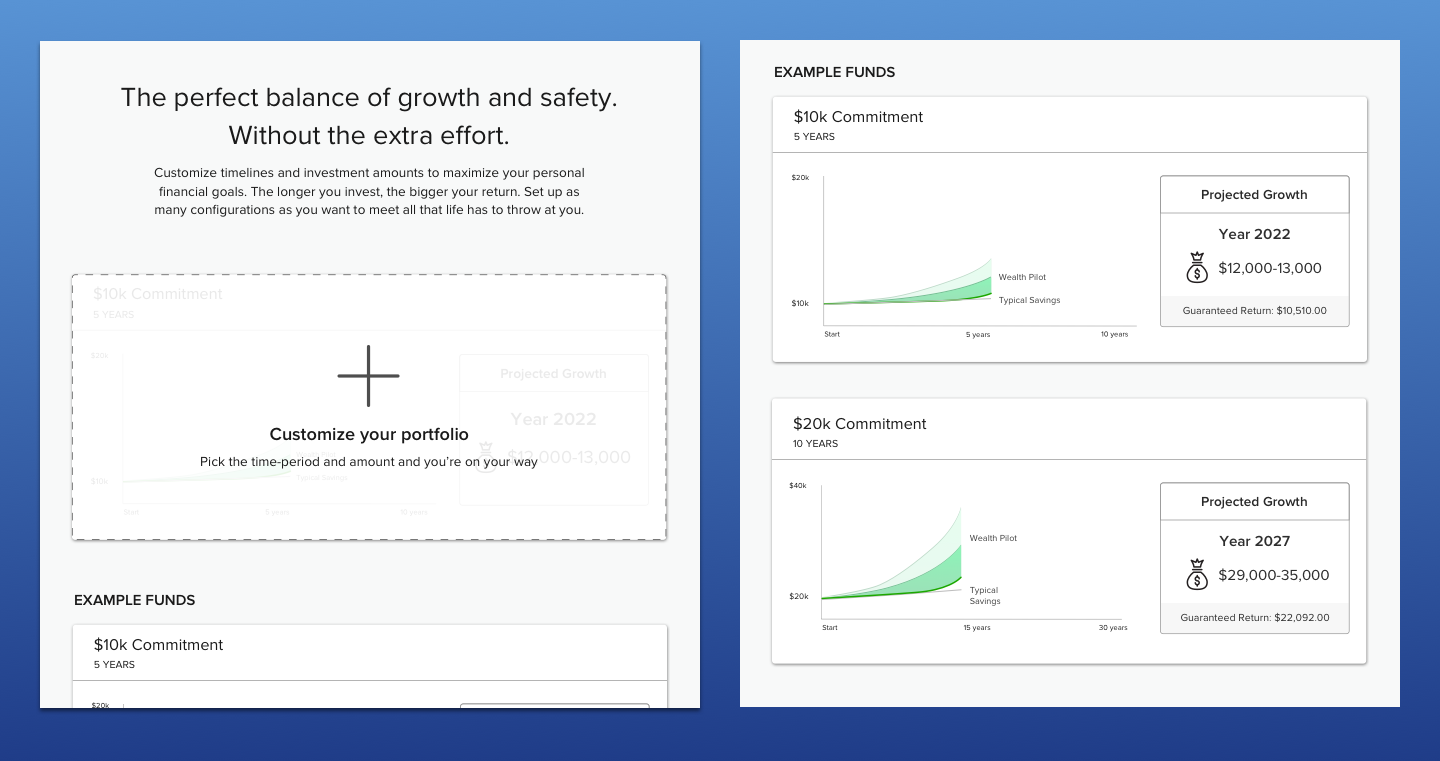
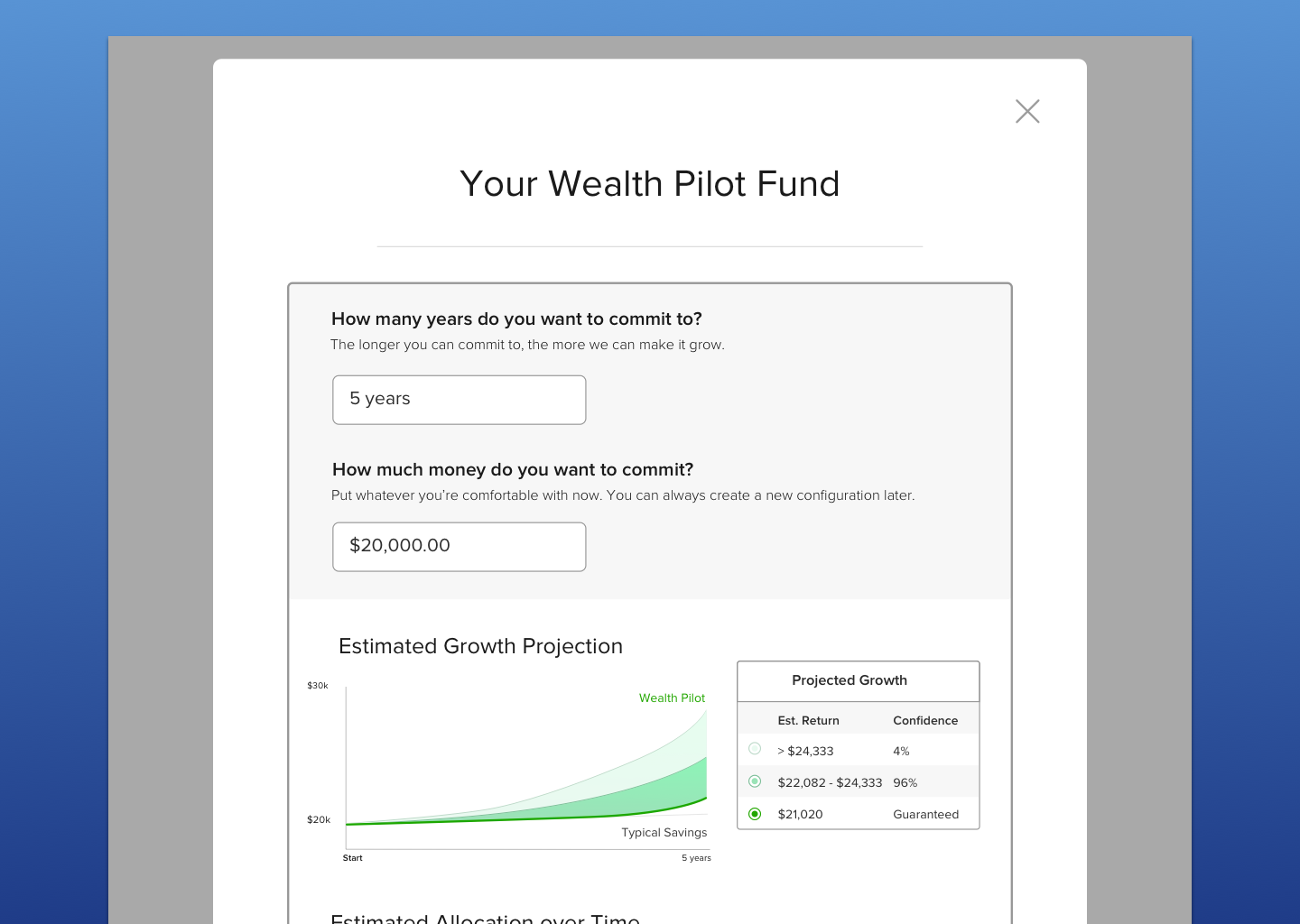
We continued to build upon our concepts until we were able to narrow our idea to a focused prototype that pulled together the best of ideas. The idea we settled on allowed people to invest a portion of their money into buckets with custom horizons of time that they wanted. This took the idea of goal-based investing, but allowed for the flexibility of how users could plan their money.

When looking at the investment risks we polled hundreds of demographic users. We found our audience was looking for a product that could guarantee no loss, but had a potential upside of beating inflation. This aligned with our findings from the risk-based concept we tested. We worked closely with our financial investments team throughout this stage to make sure this was a feasible product economically.
“I’m not very learned about investments. So I like this, I like being able to adjust the choice of years, I like being able to play with that and look at all the possibilities.” -in lab participant
From product prototyping to UX prototyping
Now that we had our product concept more locked down, I focused on the UX and design ideas that we had stockpiled throughout testing.
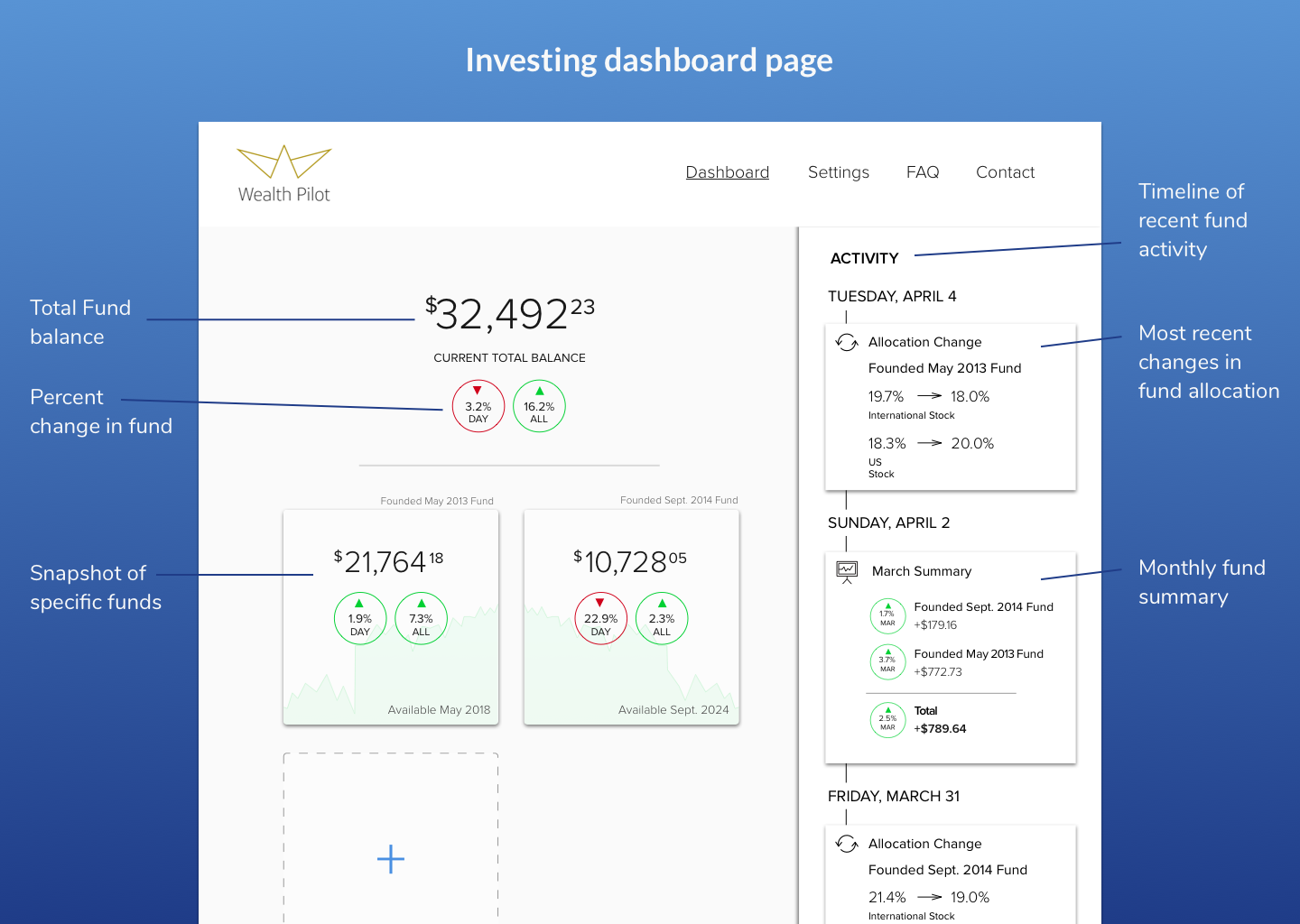
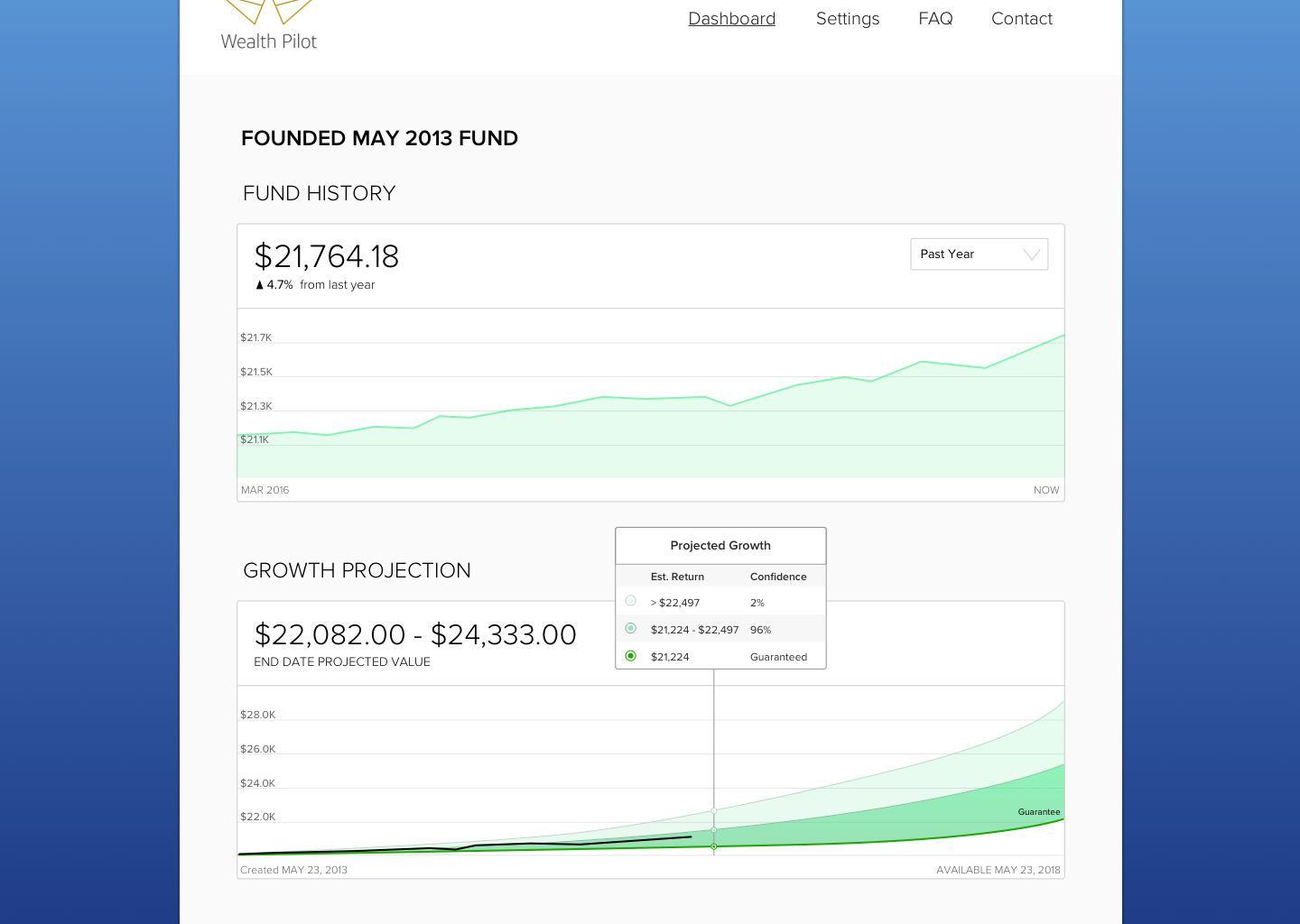
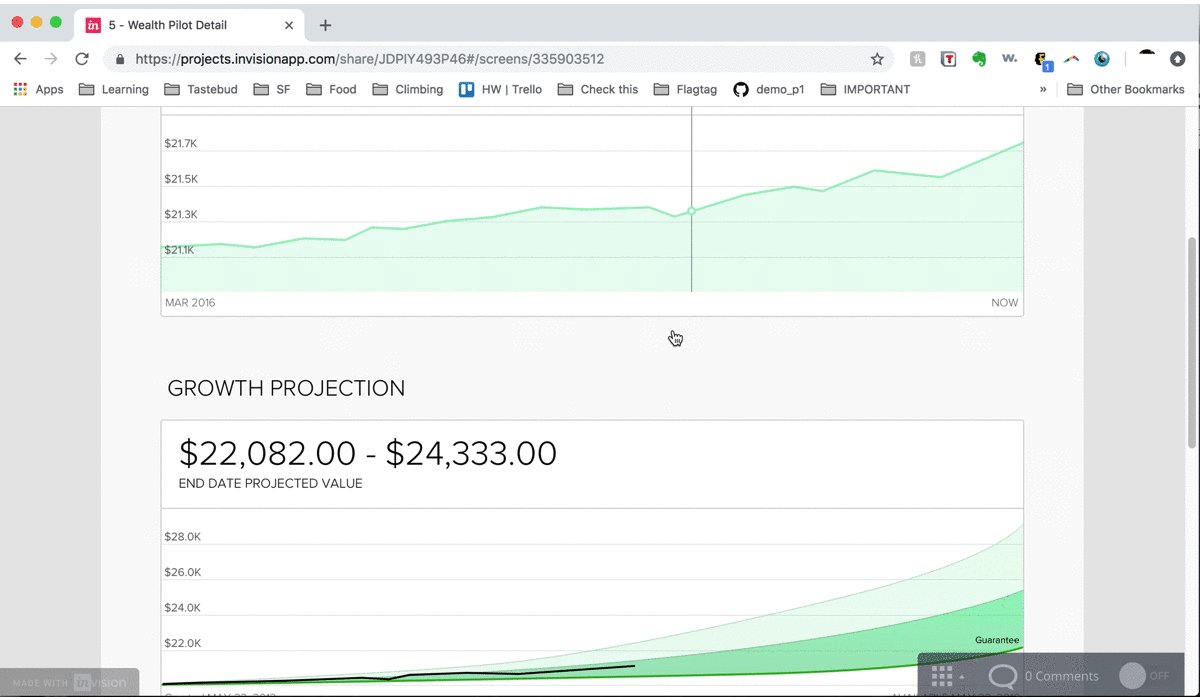
Give a snapshot of my money
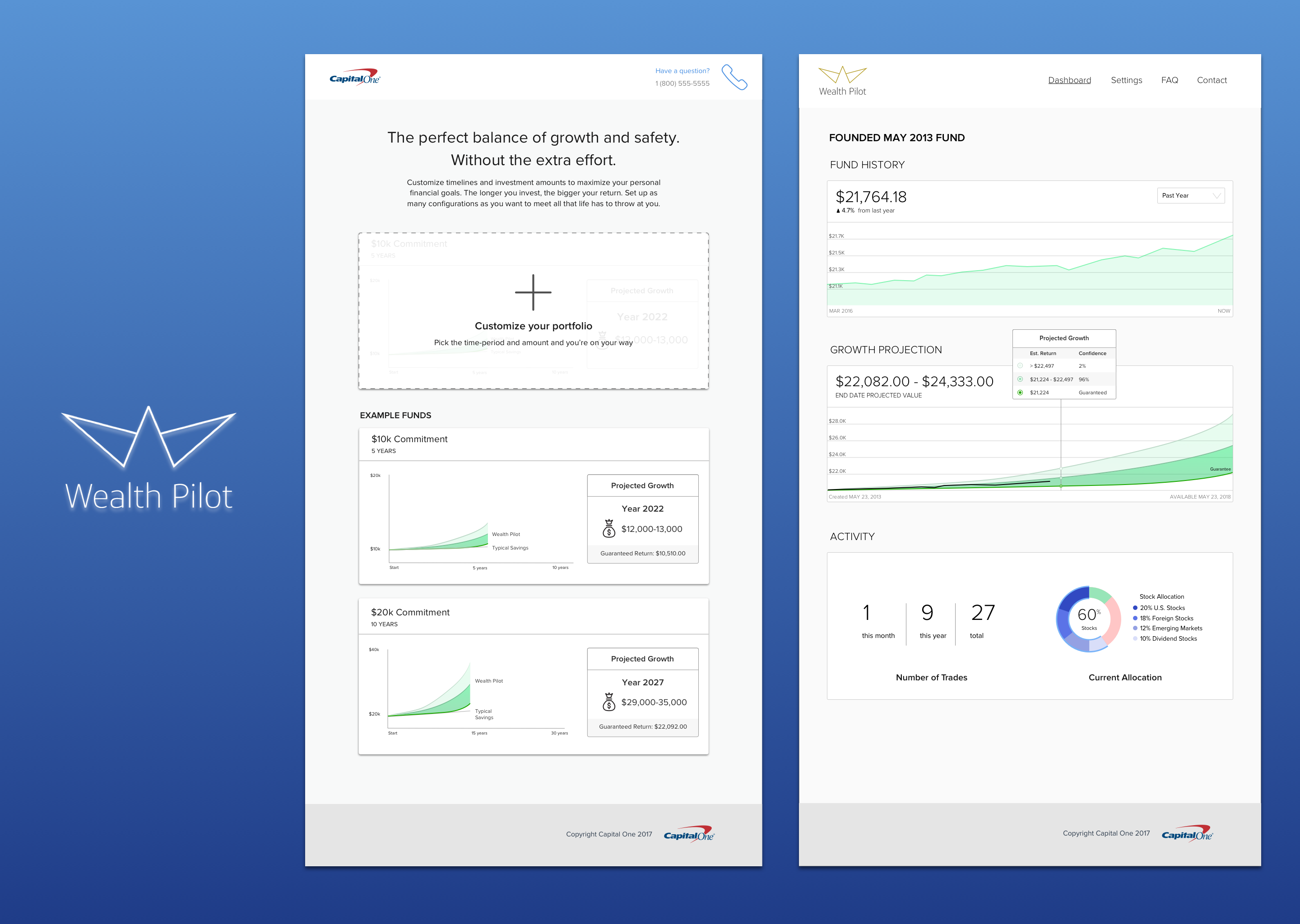
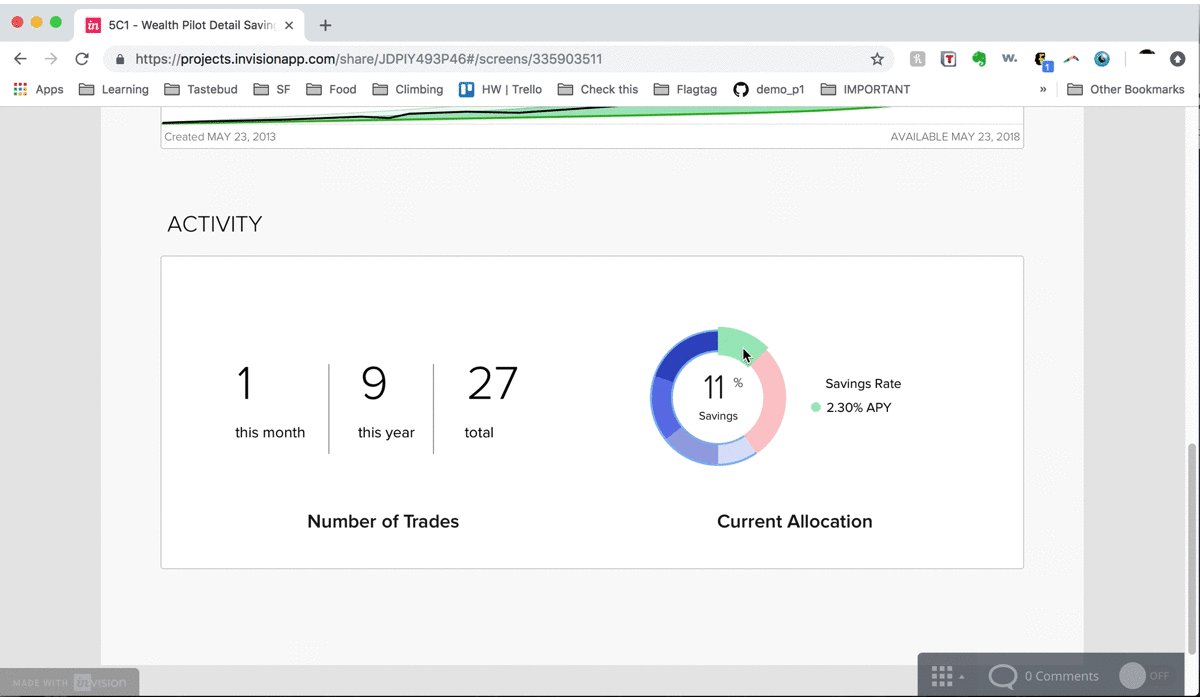
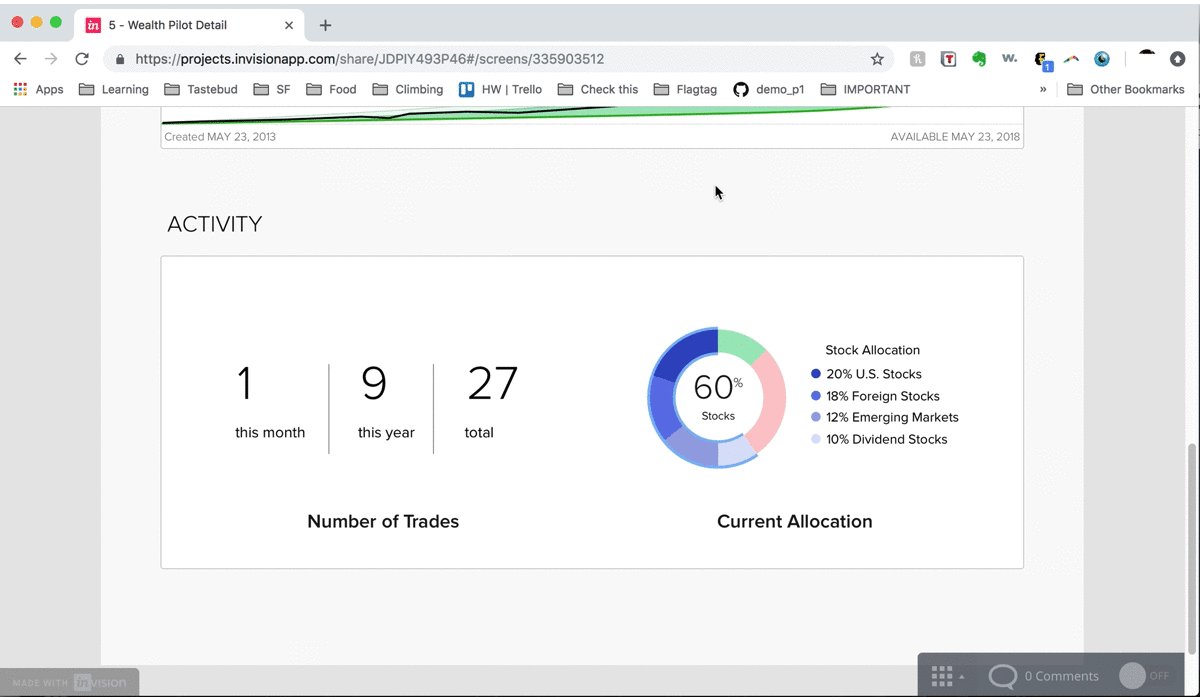
Users wanted the ability to check the state of their investment but needed it to be understandable. In testing I asked users what was the most important thing to see for them. I made sure to have this available on a dashboard UI. On this UI, I also added a ‘snapshot’ feature that showed the latest updates of their investments. Users responded well to this feature as it was much more simple than the financial statements they were used to.

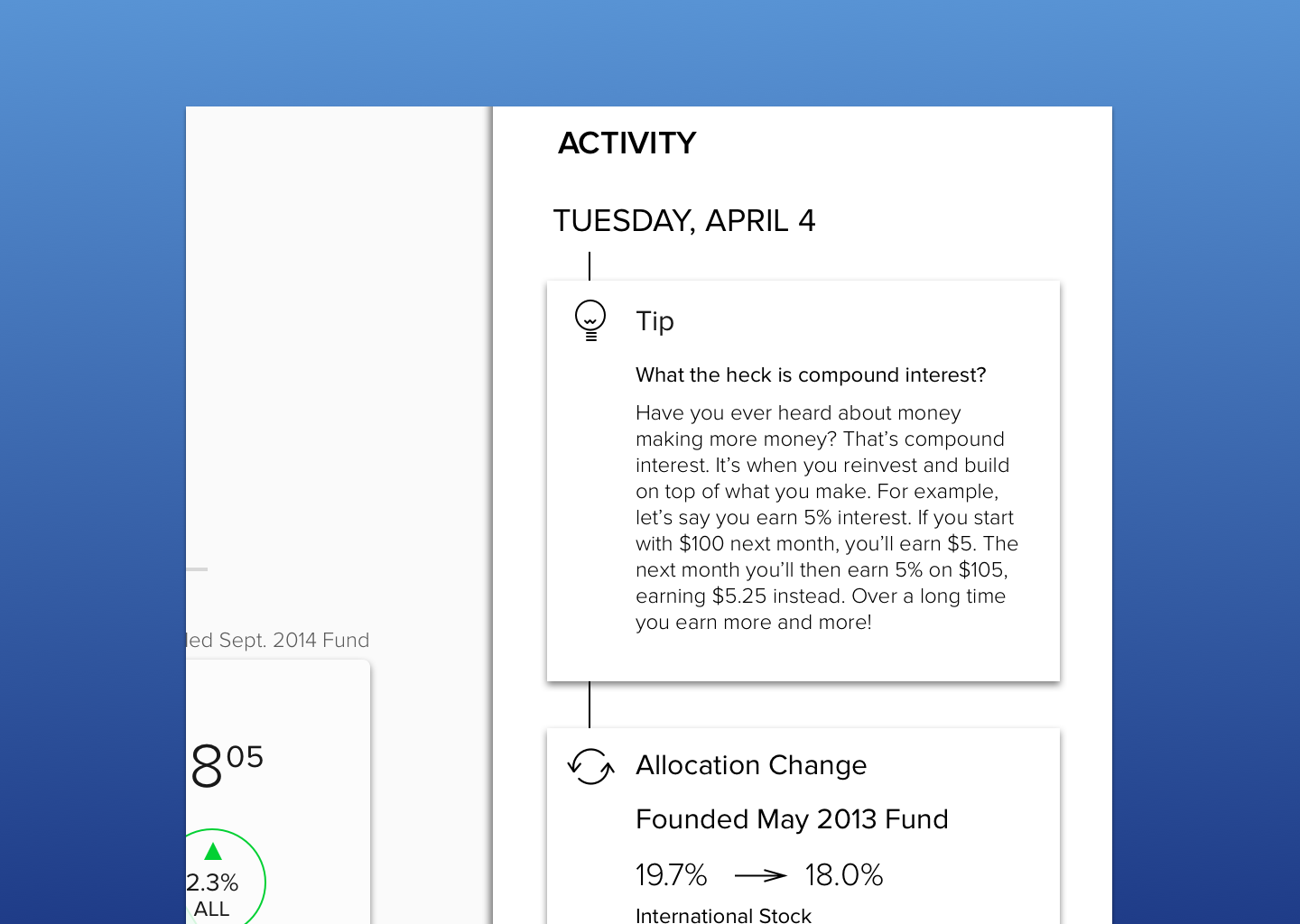
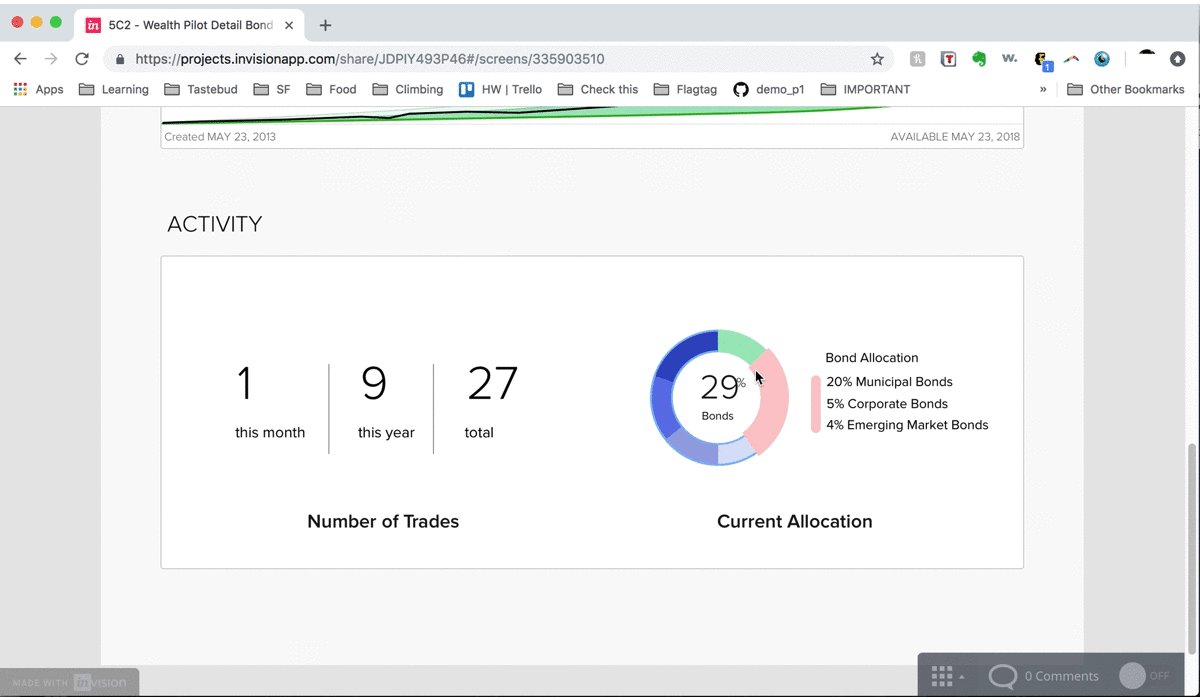
Teach users financial jargon
Even if our users were not clueless about finances, they were not financial advisors themselves. Our users wanted to learn about what different funds we were investing in for them, and the meaning of financial jargon. I included a feature that explained different terms on our dashboard.

Additionally I designed UI’s showing greater granularity of investment details and projections with varying layers. This way a user could retrieve more complexity without being overwhelmed.


Conclusion
We created a final concept and vision that was handed off to the Investing team at Capital One. Looking at our final product, we met our goals of engaging the middle-aged mass affluent market and increasing Capital One’s savings deposits – but in a totally different way than before.
I learned that it was important to challenge the ideas of our leaders and dig deeper while still focusing on the core needs at hand.